カナダ留学コンサルタント、RCA 海外留学アドバイザー No.162002
カナダ在住20年以上のカナダ留学専門家。カナダ留学情報を発信するTwitterアカウントはカナダ以外も含む留学ジャンルでフォロワー数1位(1万人以上)、月間最大インプレッションは400万を超える。現在までサポートしてきた生徒数は1万人以上。
カナダのコープ留学でお問い合わせが多いのがIT留学に関してです。
そのなかでもよく見かける人気のコースがこちらになります。
人気のコース
- デジタルマーケティングコース
- Webデザインコース(UIデザインコース・UXデザインコース)
- Web開発コース
これらの違いがよくわからないという人も多いのではないでしょうか?
本記事では、これらのコースについて詳しく解説します。それぞれのコース内容をよく理解して、受講するか検討してみてください!
このページの目次
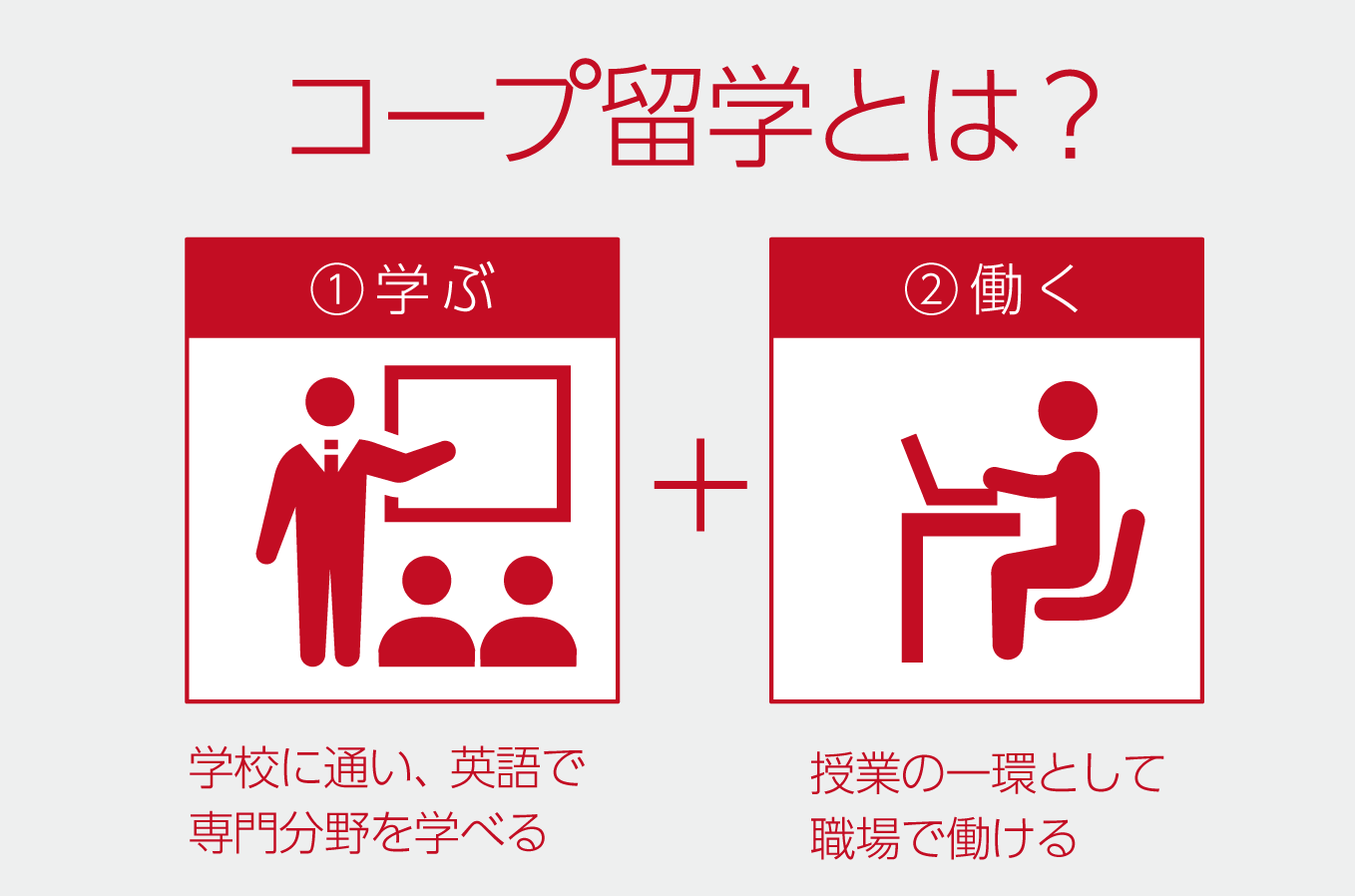
カナダ・コープ留学の「ITプログラム」でどんなことを学べる?
カナダコープ留学で学べるITプログラムには以下の3種類があります。
それぞれのプログラムでどういうことを学べるのかを、紹介しましょう。
デジタルマーケティング
カナダコープ留学の「ITプログラム」で学べる1つ目のコースは「デジタルマーケティング」です。

「マーケティング」とは、シンプルに言えば「売れる仕組み」を作ること。
そして「デジタルマーケティング」とは、インターネットや電子媒体を使い、顧客リストを手に入れ、それらを活用して売れる仕組みを作ることを指します。
デジタルマーケティングでは、次の5つが代表的な媒体です。
デジタルマーケティングの代表
- 検索エンジン
- Webサイト
- SNS
- メール
- アプリ
そしてデジタルマーケティングコースでは、商品をたくさん売るためにどのようにお客さんを集めるか、どうやって商品を売ればいいのかについて、電子媒体やインターネットを軸にして考えていきます。
顧客データを得るための方法だけではなく、お客様の行動データを分析する方法も学びますよ。
なお、よく耳にする「Webマーケティング」との違いは次の図解のとおりです。

「デジタルマーケティング」は「Webマーケティング」よりも上の階層になります。
Webデザイン
カナダコープ留学の「ITプログラム」で学べる2つ目のコースは「Webデザイン」です。
Webデザインは「UIデザイン」と「UXデザイン」の2つに分けられます。
UIデザインコース
まずは「UIデザインコース」から紹介しましょう。
UIとは「User Interface(ユーザーインタフェース)」の略語で、Webサイトを利用する人/場面にそった使いやすくわかりやすい見た目をつくることを指します。
たとえばスマホでサイトを見ているとき、「文字が見づらいな」「購入ボタンがわかりにくいな」「写真が不鮮明だな」と感じてしまうことはありませんか?
そうなると「こんな見づらいサイトを見るのはやめて別のサイトを見よう!」と思われるのです。そう思われないようにするのがUIデザインの役目になります。
たとえばUIデザインコースでは、わかりやすいレイアウト、画像、文字の大きさ、色など、デザインの原則を学べますよ。
「わかりやすさ」だけでなく、そのサイトがどういうイメージを与えるかについての「ブランディング」も学べます。
UXデザインコース
UXとは「User Experience(ユーザーエクスペリエンス)」の略称のことです。
UXとは、Webサイトを利用する人がそのサービスやシステムを通して得られる体験(メリットなど)を指します。
「欲しい情報に迷わずたどり着き、ストレスなく購入し、到着も早くて満足した」
これが、Webサイトで商品を購入したときに感じる「良い体験」だと言えます。
こういう「良い体験」をつくるのが、UXデザインで、さきほど紹介した「UIデザイン」が見た目、「UXデザイン」は中身というイメージです。
UXデザインコースはUIデザインとは異なり、商品を利用して何が経験できるかをデザインすることになります。
たとえば、「Amazon」と「楽天」で買い物をするとして、デザインの違いによりショッピングしやすいかどうかなどを考えます。
つまり「画面」だけのデザインではなく、サイト全体で何ができるかといった点に着目するのです。
Web開発コース
Web開発とは「WebサービスやWebシステムを開発すること」です。
たとえばWebサイトやWebサービスをプログラミングしたり、「メルカリ」のようなアプリを開発することを指します。
普段見ているWebサイトや使っているアプリなどはすべて、プログラミング言語で構築されているんだね!
Web開発コースでは、お客さんに見えている部分(デザインにあたる部分)をプログラミングし、開発するためのスキルを中心に学べます。
たとえば、Webサイトのデザインを表示させるためにプログラミング言語を書く。
アプリのデザイン案から、アプリを実際に表示させるためにプログラミング言語を書くというようなイメージです。
このように、設計図やデザイン案を元に実際に組み立てる役割をWeb開発で学ぶことになります。
カナダ・コープ留学「ITプログラム」の期間は?
カナダコープ留学でITプログラムを学ぶ場合、どのくらいの期間なのでしょうか?
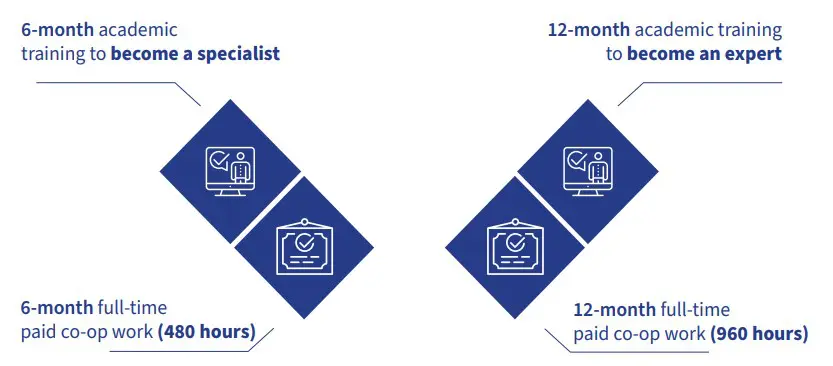
短いものだと半年、長いものだと2年以上続くプログラムがあり、大学生は半年~1年、社会人の場合は1~2年のプログラムを選択する傾向があります。
コーププログラムは座学とインターンの2つの期間に分かれています。

初めの半年は座学、後半の半年はインターンというプログラムもあれば、座学とインターンを数か月単位で交互に行うものもありますよ。
以下に、実際の期間を学校別に紹介します。
コース別に期間を紹介
デジタルマーケティングコースの期間
デジタルマーケティングコースの期間は次のとおりです。
| 学校名 | プログラム名 | 合計期間 | 座学期間 | インターン期間 |
|---|---|---|---|---|
| CICCC | Degital Marketing Specialist (DMS) | 12か月 | 6か月 | 6か月 |
| Tamwood | Digital Marketing(Diplomaコース) | 12か月 | 6か月 | 6か月 |
| SELC | Digital Marketing fundamentals Co-op | 12か月 | 6か月 | 6か月 |
| SELC | Digital Marketing Specialist Co-op | 24か月 | 12か月 | 12か月 |
Webデザインコースの期間
Webデザインコースの期間は次のとおりです。
| 学校名 | プログラム名 | 合計期間 | 座学期間 | インターン期間 |
|---|---|---|---|---|
| CICCC | UI/UX Designer Specialist Co-op Diploma ・UI/UX Designer Advanced Co-op Diploma | 12か月 | 6か月 | 6か月 |
| Tamwood | User Interface Design | 12か月 | 6か月 | 6か月 |
| Tamwood | User Experience Design | 12か月 | 6か月 | 6か月 |
Web開発コースの期間
Web開発コースの期間は次のとおりです。
カナダ・コープ留学「ITプログラム」の費用は?
カナダのコープ留学でITプログラムを学ぶ場合、費用はどのくらいなのでしょうか?
一般的には短いコースが授業料が安く、長いコースはその分高くなります。しかし、その月のプロモーションによっても変動します。詳しくはぜひご相談ください。
以下に、実際の費用を学校別に紹介します。
コース別に期間を紹介
デジタルマーケティングコースの費用
デジタルマーケティングコースの費用は次のとおりです。
| 学校名 | プログラム名 | コース期間 | 授業料 |
|---|---|---|---|
| CICCC | Digital Marketing Advanced Co-op Diploma | 12か月 | $9,345 |
| Tamwood | Digital Marketing(Diplomaコース) | 12か月 | $11,970 |
| SELC | Digital Marketing fundamentals Co-op | 12か月 | $9,900 |
| SELC | Digital Marketing Specialist Co-op | 24か月 | $16,500 |
Webデザインコースの費用
Webデザインコースの費用は次のとおりです。
| 学校名 | プログラム名 | コース期間 | 授業料 |
|---|---|---|---|
| CICCC | UI/UX Designer Specialist Co-op Diploma ・UI/UX Designer Advanced Co-op Diploma | 12か月 | $9,495 |
| Tamwood | User Interface Design | 12か月 | $12,000 |
| Tamwood | User Experience Design | 12か月 | $12,000 |
Web開発コースの費用
Web開発コースの費用は次のとおりです。
カナダ・コープ留学「ITプログラム」のインターン先は?
カナダのコープ留学でITプログラムを学ぶ場合、インターン先はどのような職場なのでしょうか?
ITプログラムのインターン先には下記のようなものがあります。
ITプログラムのインターン先の例
チャイルドケアの会社
ITプログラムのインターン先の例としてチャイルドケアの会社で仕事をされた方もいます。

新しい会社の Web サイトをゼロから作成したり、日本で働く保育士や学生向けにカナダへの誘致活動用として講演会のプレゼン用の資料作成等も行ったそうです。
サロン
ITプログラムのインターン先の例として、サロンで仕事をされた方もいます。
インターン先のディレクターがサロンを購入し、リニューアルオープンするため、それに伴う作業が主だったそうです。
同業サロンのSNS・ウェブサイトのリサーチ、インスタグラム運営のプランニング、サロンに置く化粧品のリサーチ、インテリアのリサーチなどをされていました。
参考:【コープ(Co-op)体験談】将来に役立つマーケティングの経験ができ良かった【VIC】
日本人向けのビジネス会社
ITプログラムのインターン先の例として日本人向けのビジネス会社で仕事をされた方もいます。

カナダにいる日本人への市場を開拓することを目的として採用されたため、日本人向けのウェブサイトの立ち上げ、SNS運用、公式LINEの運用、法人様への営業などを担当したそうです。
ブランディング会社
ITプログラムのインターン先の例としてブランディング会社で仕事をされた方もいます。

SNS運用、企業ウェブサイトのデザイン案、文章改善案、SEO改善案の提供や、E-bookの改善案を行ったそうです。
カナダ・コープ留学「ITプログラム」の入学条件は?
カナダ・コープ留学のITプログラムの入学条件は、次の2つを課している学校がほとんどです。
ITプログラムの入学条件
高校卒業以上の学歴証明
コープ留学のITプログラムの入学条件の1つ目は、高校卒業以上の学歴証明です。
高校卒業証明、もしくは短大や専門学校、大学などの卒業証明が英文で求められます。
卒業した学校によっては英語の証明書を発行してくれなかったり、発行まで時間がかかる場合もあるので、あらかじめ母校に確認しておきましょう。
一定レベル以上の英語力
コープ留学のITプログラムの入学条件の2つ目は、一定レベル以上の英語力です。
英語力の条件は学校やプログラムにより異なりますが、おおよそTOEICのスコアで500~700程度のところが多いです。
ほとんどの学校でIELTSやTOEFLなどの資格がなくても、入学前の英語力チェックテストのスコアによって入学許可が出ます。
もし、現在の英語力が入学条件に満たない場合は次のどちらかを選びましょう。
現在の英語力が入学条件に満たない場合
- 現在の英語力で入学できるプログラムに変更する
- 付属の語学学校で「英語のコース」を数か月間履修する
仮に入学条件を満たさなくても、数か月間「付属語学学校」に通うことで入学が許可される、もしくは条件付き入学(conditional)というプランもあります。
「英語力が少し足りない」という場合はこの制度を使うことで確実に希望するプログラムに入学できるようになります。
UIデザインとUXデザインが学べるカレッジ
UIデザインとUXデザインが学べるカレッジとコースを紹介します。
- TAMWOOD:UI Designコース
- TAMWOOD:UX Designコース
- Cornerstone College(CICCC):UI/UX Designコース
それぞれについてお伝えしていきますね。
TAMWOODの「UI Designコース」
まずは、TAMWOOD(タムウッド)のプログラムからご紹介します。
UI Designコースは、「6か月間の学習+6か月間のコーププログラム」の1年間のDiplomaコースになります。
帰国後にWebデザイナーとして就職を目指す方におすすめです。
Tamwood UIデザインコースの入学条件
- IELTS 5.5
- TOEFL iBT 46以上
- Cambridge FCE (C)
- TAMWOODのTestレベル5、またはEAP 192
※「IELTS 5.5以上」が目安ですが、実際にはその英語レベルに加えてある程度の知識または経験がある方が望ましいでしょう。
カリキュラムについて
カリキュラムはデザインのこともしっかり学べるものになっています。
- Typography【25時間】
- Color Theory【20時間】
- Design & Digital Media History【15時間】
- Interactive Layouts & Composition【35時間】
- Ideation & Strategy【20時間】
- Visual Language【30時間】
- Branding & Visual Identity【20時間】
- Interaction Design【25時間】
- User Interface Design【10時間】
- Responsive Web Design【25時間】
- Portfolio & Career Preparation【25時間】
- Photoshop【45時間】
- Illustrator【25時間】
- Sketch App【25時間】
- InVision【10時間】
- Fundamentals of Digital Marketing & Advertising【25時間】
- Fundamentals of Web Development【25時間】
- Fundamentals of User Experience Design【20時間】
- Presentation Skills Development【20時間】
すごく細かいので、抜粋してお話ししますね。
①Typography【25時間】、②Color Theory【20時間】
こちらでタイポグラフィという文字表現や色について学んでいきます。
いわゆるデザインの原則のようなものです。
デザインする上でこういった基礎知識はとても重要になります。
④Interactive Layouts & Composition【35時間】
インタラクションとは「相互作用」という意味です。
例えば、Webサイト内のボタンにカーソルを当てたら「ボタンの色が変わる」といったことをインタラクションと呼びます。
こういったインタラクションに関連したレイアウトなどを学んでいきます。
⑥Visual Language【30時間】
視覚的な言語ということで
- 使われる色
- 物の形
- デザインの雰囲気
から色々な意味を伝えることができます。
こういったことを学んでいきます。
⑧Interaction Design【25時間】
一般的なお客さんを想定し、形だけでなくレイアウトなどを強調したデザインを行い、お客さんが利用する上で「意味のある」デザインを作り出すということをしていきます。
- 検索ボタンは検索しやすいように配置
- 航空券を調べるなら、行き先や日時を選びしやすいレイアウト
などがそれにあたります。
⑩Responsive Web Design【25時間】
みなさんはWebサイトを見るときは、スマホを使うことが多いですよね?
最近ではパソコンだけでなく、スマホやタブレットでWebサイトを見る人が増えています。
スマホでは指でクリックしたりするのでスマホで見やすいレイアウトがあります。
一方で、パソコンだとスマホと違い、マウスでクリックするので同じサイトでも様式が異なりますよね。
そういった各媒体に応じた最適なデザインを考えるのも大事な考え方の一つになります。
これをレスポンシブデザインといいますが、こちらもしっかり学んでいきますよ。
⑫Photoshop【45時間】、⑬Illustrator【25時間】、⑭Sketch App【25時間】、⑮InVision【10時間】
UIデザインには不可欠なツールの使い方を学んでいきます。
⑰Fundamentals of Web Development【25時間】
Webサイトはデザインしただけでは、インターネット上に表示されません。
プログラミング言語を使って、デザインを表し、インターネット上に表示させる必要があります。
その方法を学ぶのがこちらのトピックスですね。
⑱Fundamentals of User Experience Design【20時間】
UIデザインとUXデザインは厳密には異なります。
しかしお互いは影響を与える存在です。
例えば、Webサイトを通して「良い体験」を与えるには、UIデザインの質を高めて使いやすくて、見やすい快適なデザインにする必要があります。
逆に、Webサイトが使いづらかったり見にくいようなら、UXの質も落ち「良い体験」には繋がりませんよね。
ここでは、UIだけでなくUXのことについても学びます。
TAMWOODの「UX Designコース」
TAMWOOD(タムウッド)のUX Designコースは
- 「6か月間の学習+3週間の卒業制作」の27週間のcertificateコース
- 「6か月間の学習+6か月間のコーププログラム」の1年間のDiplomaコース
の2つがあります。
UXデザインではディスプレイ上のデザインだけでなく、ありとあらゆるものがデザインの対象になります。
帰国後の就職先としてはWebデザイナーに限らずデザイナーとしてかなり就職の幅は広いようです。
Tamwood UXデザインコースの入学条件
- IELTS 5.5
- TOEFL iBT 46以上
- Cambridge FCE (C)
- TAMWOODのTestレベル5、またはEAP 192
※「IELTS 5.5以上」が目安ですが、実際にはその英語レベルに加えてある程度の知識または経験がある方が望ましいでしょう。
カリキュラムについて
Tamwood UXデザインコースのカリキュラム詳細です。
少しUIデザインと重複している部分もあります。
- Design Thinking【20時間】
- User Research: Interviewing, Surveys【30時間】
- Domain, Competitive/Comparative Analysis【20時間】
- Rapid Prototyping【40時間】
- Usability Testing【20時間】
- Wireframing【20時間】
- Heuristic Analysis【10時間】
- Screen Designs【40時間】
- User Flows【10時間】
- e-Commerce【3時間】
- Web Apps & Desktop/Large【3時間】
- Presentation Skills【6時間】
- Invision【10時間】
- Sketch App【8時間】
- Responsive Web Design【3時間】
- Design for iOS and Android Platforms【6時間】
- Web Design Patterns【4時間】
- Project Management (Scrum, Lean)【4時間】
- Behavioural Patterns & Mental Models【4時間】
- MVP & Feature Prioritization【10時間】
- Working with Clients【10時間】
- Scope Development【6時間】
- User Interface Design【10時間】
- Working with Web Developers【10時間】
- Branding【10時間】
- Managing Client Expectations【10時間】
- Visual Design【10時間】
- Colour & Design Theory【20時間】
- Testing & Iteration【30時間】
- Innovation & Pushing Boundaries of Design【20時間】
- Emerging Tech & Wearables【5時間】
- KPIs & Business Intelligence Tools【10時間】
- Quantitative Data Analysis【20時間】
- Ethics & Legalities【3時間】
- Presenting to Clients【20時間】
- Strategy Development【15時間】
すごく細かいので、UIデザインコースとの違いや共通点をまとめます。
UIデザインコース同様、UXではデザインに必要なツールは学んでいきます。
さらに簡単なプログラミングも入りますが、それよりも全体のデザインの構想構築がテーマの中心となります。
UXは基本的に「商品を利用して何が経験できるか」をデザインすることです。
つまり、画面だけのデザインではなく、もっとサイト全体で何ができるかといった点に着目します。
UXは「良い体験」を表すので、KPIという「お客さんの満足度」についても学習します。
また、お客さんの意見や希望にどう応えて、より高い満足度に繋がるかといった、企画管理などの視点も学べます。
CICCCの「UI/UX Designコース」
CICCC(コーナーストーンカレッジ)のUI/UX Designコースは、2年間と1年間の2つから選べます。

CICCCのUI/UX プログラムは、Webサイトやアプリなどのソフトウェアを設計できるようになることを目標として、カリキュラムが構築されています。
製品デザイナーとして働くために必要な知識が身につきます。
入学要項と学習内容を表にまとめました。
| UI/UX Design(2年) | UI/UX Design(1年) | |
|---|---|---|
| 期間 | 12ヶ月 座学+12ヶ月 Co-op=2年 | 6ヶ月 座学+6ヶ月 Co-op=1年 |
| 入学日 2022 | 5/30、9/26 | |
| 入学日 2023 | 1/30 | |
| 入学条件(いづれか) | Academic IELTS 6.5 / TOEFL IBT 79 / TOEIC 850 / Duolingo 105 / CICCC 入学テスト advanced レベル | |
| コース | Introduction to Design | |
| Information Design | ||
| Interaction design method | ||
| Multi Platform UI Design | ||
| Design Evaluation | ||
| Design Sprint | ||
| Design Communication | ||
| Intro to Special Topics in UX Design | ||
| Introduction to Analytics | - | |
| Intro to Web Design & Development | ||
| Product Management | ||
| Agile UX | ||
| Social Media in Product Design | ||
| Business Foundations for Design | ||
ウェブデザイン、製品設計、ウェブ分析など、幅広く学んでいきます。
入学に必要な英語力がTAMWOODを比べると高いので注意してください。
(TAMWOOD:IELTS 5.5以上 / CICCC:IELTS 6.5以上)
デジタルマーケティングを学べるカレッジ
デジタルマーケティングが学べるカレッジとコースはこちらです。
それでは、それぞれの学校のプログラムを詳しくみていきましょう!
【Cornerstone College】Digital Marketing Specialist Co-op Diplomaコース
「Cornerstone College」のプログラムは、Diplomaが取れるコーププログラムで、「6か月間の学習+6か月間のコーププログラム」が付いた12か月間のコースです。
CICCCデジタルマーケティングの入学条件
- TOEFL :PBT 550、CBT 213、IBT 79
- IELTS:6.5
- Cornerstone Placement Test でAdvanced以上
※18歳以上の高校卒業レベル
カリキュラムについて
デジタルマーケティングをしっかり網羅することができるカリキュラムになっており、内容は以下のようになっています。
| カリキュラム名 | 授業時間 |
|---|---|
| ❶ Web Graphics- Adobe Photoshop/WordPress | 60時間 |
| ❷ Digital Marketing | 120時間 |
| ❸ Search Engine Optimization(SEO) | 60時間 |
| ❹ Social Media Marketing | 60時間 |
| ❺ Web Analytics, Measurement, and Approach | 60時間 |
| ❻ Campaign Management | 120時間 |
ちなみに学生は、1日あたり最低でも1~3時間くらいの課題をこなさなければならないらしいので、しっかり勉強できるようなシステムになっていますね。
カリキュラムの一部をピックアップして紹介していきます。
❶ Web Graphics- Adobe Photoshop/ WordPress
最初の「Web Graphics- Adobe Photoshop/ WordPress」のトピックスでは、下記ような分野も学習できるそうです。
- WordPressの使い方
- Webデザインなどでよく使われるPhotoshopというツールの使い方
プログラミング言語には多少触れるようですが、がっつりプログラミングを学ぶほど重点をおいた学習はしないとのこと。
なぜかというと、コンテンツ制作などの際に、デザインツールなどの画像処理ソフトの基本スキルがあると便利だからとのことです!
❸ Search Engine Optimization(SEO)
まずネットで「カナダ おすすめレストラン」などと検索すると、「カナダのレストランランキング」「カナダのレストランの口コミ」といいった欲しい情報が出てきますよね?
それは「SEC(検索エンジンクローラー)」が、欲しい情報を探し出して、私たちに提供してくれています。
「より良いサイト」と評価されているサイトは、検索すると上の方に上がってきて多くの方に見られるようになっており、下記のことを学ぶのがこのトピックスです
- SECによってサイトがどのように評価されているのか
- 「より最適なサイト」とはどういうものか
- この知識をWebサイトなどにどう生かしていくか
❹ Social Media Marketing
皆さんがよく使っている「SNS」をどうマーケティングに生かしていくかを学んでいきます。
今の時代、「SNS」は多くのお客さんを集める手段の一つになります。
上記の「SNS」だけでなく、「YouTub」eや「PodCast」なども含めて、これらが「どのようなツール」で「どのように活用するできるか」を学んでいきます。
❺ Web Analytics, Measurement, and Approach
ここでは、お客さんの傾向や行動が、マーケティングにおいてどのように影響するのかを徹底的に分析していきます。
そのために必要な分析方法や、視点を学んでいきますよ。
❻ Campaign Management
ここまでのカリキュラムを終えると、学生は「今のお客さんの傾向」を知ることができ、必要なキャンペーンや広告がどういうものか理解できるようになります。
ここでは、最適なキャンペーン方法や広告の選択を学んでいきます。
【TAMWOOD】Digital Marketingコース
TAMWOOD(タムウッド)のデジタルマーケティングコースは
- 「6か月間の学習+3週間の卒業制作」の27週間のcertificateコース
- 「6か月間の学習+6か月間のコーププログラム」の1年間のDiplomaコース
の2つがあります。
Tamwoodデジタルマーケティングの入学条件
- CEFR B2
- IELTS 5.5
- TOEFL iBT 46-59
- Cambridge FCE (C)
- TAMWOODのTestレベル5、またはEAP 193
※18歳以上の高校卒業レベル
カリキュラムについて
デジタルマーケティングをしっかり網羅することができるカリキュラムになっており、細かくトッピクスに分かれております。
- Introduction to Marketing【80時間】
- Digital Marketing Fundamentals【80時間】
- Marketing Channels—Paid Channels【80時間】
- Marketing Channels—Content is King【80時間】
- Strategic Web Design【80時間】
- Marketing Technology & Automation【80時間】
それでは、カリキュラムの一部を簡単にご紹介しますね!
③Marketing Channels—Paid Channels【80時間】
前にも少し触れましたが、チャネルとは「お客さんを集めるための媒体や経路」のことを指します。
そのチャネルについて勉強していくのがこのトピックスです。
④Marketing Channels—Content is King【80時間】
マーケティングには「Content is King」というスローガンがあります。
結局は、「提供するコンテンツそのものにこそ最も気を遣わなければならない」といったことを意味します。
その概念を学んでいくのがこのトピックスですね。
⑤Strategic Web Design【80時間】
こちらはWebデザインを実際にするわけではありません。
Webデザインの構想して、発注する側のイメージです。
例えば、商品を売る時にはたいていの場合「Webサイトが必要になる」と思います。
マーケティングの観点では、「多くの商品が効率よく売れるために」どの様なサイトを作ることが良いかも考えて発注する必要があります。
なので、発注する側に必要な知識としてデザインについて学んでいくイメージですね。
⑥Marketing Technology & Automation【80時間】
会社が行うマーケティング活動に、ITを取り入れることで、より効果的なビジネスを展開できるようになる仕組みについて学びます。
マーケティングにおいて、人だけの力では莫大な時間と人件費がかかってしまいますよね。
なので、一部を自動化することで、時間短縮やコスト削減、さらには効率良くお客さんを呼び込むことが出来る仕組みを学んでいきます。
【SELC】Digital Marketingコース
SELC(セルク)のデジタルマーケティングコースは
- 「6か月間の学習+6か月間のコーププログラム」の1年間のコース
- 「12か月間の学習+12か月間のコーププログラム」の2年間のコース
- 「12か月間の学習のみ」の1年間のコース(Co-op無し)
の3つがあります。
SELCデジタルマーケティングの入学条件
- IELTS: 6
- Duolingo: 95
- TOEIC: 700
- TOEFL (paper): 537
- TOEFL (IBT): 75
- Cambridge: FCE
- CELPIP: 7
- SELC ESLでUpper Intermediate Level
※18歳以上の高校卒業レベル
カリキュラムについて
「6か月間の学習+6か月間のコーププログラム」の1年間のコースでは、下記のようなカリキュラムとなっています。
効果的なマーケティング調査をはじめ、デジタルマーケティングに関連する基本知識を学んでいきます。
さらに、ソーシャルメディアのマーケティングをはじめ、Webにおける効果的なライティング方法など学んでいきます。
「12か月間の学習+12か月間のコーププログラム」では、この6か月の就学コースの内容以外に「マーケティングの自動化」「オンラインコミュニティの構築技術」「データ解析」などより専門性の高い内容も学んでいきます。
Co-opなしの「12か月間の学習のみ」の1年間のコースの、就学内容は「12か月間の学習+12か月間のコーププログラム」のものと同じになっています。
「6か月間の学習+6か月間のコーププログラム」のカリキュラム
- Demonstrate effective market research
- Explain the fundamentals of digital marketing
- Describe social media marketing strategies
- Describe the process for search engine optimization
- Plan and execute an effective web design
- Demonstrate effective writing for the web
- Develop and execute a career plan including job applications
- Research, Plan and advise on a Digital Marketing campaign
「12か月間の学習+12か月間のコーププログラム」のカリキュラム
- Demonstrate effective market research
- Explain the fundamentals of digital marketing
- Describe social media marketing strategies
- Describe the process for search engine optimization
- Plan and execute an effective web design
- Demonstrate effective writing for the web
- Develop and execute a career plan including job applications
- Examine marketing Automation
- Demonstrate techniques for building an online community
- Demonstrate effective data analysis
- Explain the basics of cyberlaw and its importance in the digital marketing industry
- Develop a plan for strategic brand management
- Describe integrated marketing communication
- Explain and discuss E-commerce fundamentals
- Explain and discuss building a digital marketing business and expanding career opportunities through consulting
- research, plan, advise and execute digital marketing campaign
それではカリキュラムの一部を紹介します!
Explain the fundamentals of digital marketing
デジタルマーケティングの基礎をまず学ぶ内容ですね!
Describe social media marketing strategies
現在、マーケティングではソーシャルメディアは切っても切れない関係にあります。
このトピックでは、ソーシャルメディアにおける概念などを学んでいきます。
Demonstrate effective writing for the web
さらに、マーケティングにおいてはソーシャルメディアだけでなはなく、Webサイトも重要な役割を持っています。
マーケティングに効果的なWebサイトについて学ぶだけでなく、Webライティングについても学びます。
Examine marketing Automation
会社が行うマーケティング活動で、人だけの力では莫大な時間と人件費がかかってしまいますよね。
なので、一部を自動化することで、時間短縮やコスト削減、さらには効率良くお客さんを呼び込むことが出来る仕組みを学んでいきます。
デジタルマーケティングが学べる3つのカレッジの比較
カリキュラムなどのコース内容や、価格や就学期間など3つのカレッジを比較してみました。
| 項目 | CORNERSTONE「Digital Marketing Specialist Co-op Diploma」コース | TAMWOOD「Digital Marketing」コース | SELC「Digital Marketing」コース |
|---|---|---|---|
| デジタルマーケティングの知識+αなカリキュラム内容 | デザインツールなどの画像処理ソフトやWordpressにも授業で触れる | マーケターとしてデザインを発注する側に必要な知識として、「デザイン」学ぶカリキュラムがある | デジタルマーケティングの知識(コースの長さによってさらに+αなカリキュラム内容) |
| 就学期間 | 「6か月間の学習+6か月間のコーププログラム」が付いた12か月間 | 「6か月間の学習+3週間の卒業制作」の27週間のcertificateコース 「6か月間の学習+6か月間のコーププログラム」の1年間のDiplomaコース | 「6か月間の学習+6か月間のコーププログラム」の1年間のコース 「12か月間の学習+12か月間のコーププログラム」の2年間のコース 「12か月間の学習のみ」の1年間のコース(Co-op無し) |
| 学費 | $9345 | Cretificateコース:$10540 Diplomaコース:$11970 | Co-opあり1年のコース:$9900 Co-opあり2年のコース:$16500 Co-op無しの1年のコース:$15700 |
| 入学条件(英語資格のみ記載) | IELTS:6.5 TOEFL :PBT 550、CBT 213、IBT 79 | IELTS 5.5 TOEFL iBT 46-59 Cambridge FCE (C) | IELTS 6 TOEFL (IBT) 75 Duolingo 95 TOEIC 700 |
どのコースも、デジタルマーケティングに必要な知識は含まれています。
専門的で実践的な知識やスキルが身につくコースとなっています。
※料金はプロモーションによって変動することもあります。また、登録費や教材費が別途かかる場合があります。
まとめ
カナダのコープ留学で学べるITプログラムについて紹介しました。
ITプログラムはコープのなかでも非常に人気があります。
どの学校がご自分に合っているかの判断は難しいため、気になったらいつでも弊社にご相談ください。









![[カナダのビザまとめ] 自分に必要なビザはどれ?](https://canada-school.com/wp-content/themes/canada/category/category-visa.jpg.webp)